
안녕하세요
자바스크립트(jquery 사용)로 무한 스크롤 구현 하는 방법입니다.
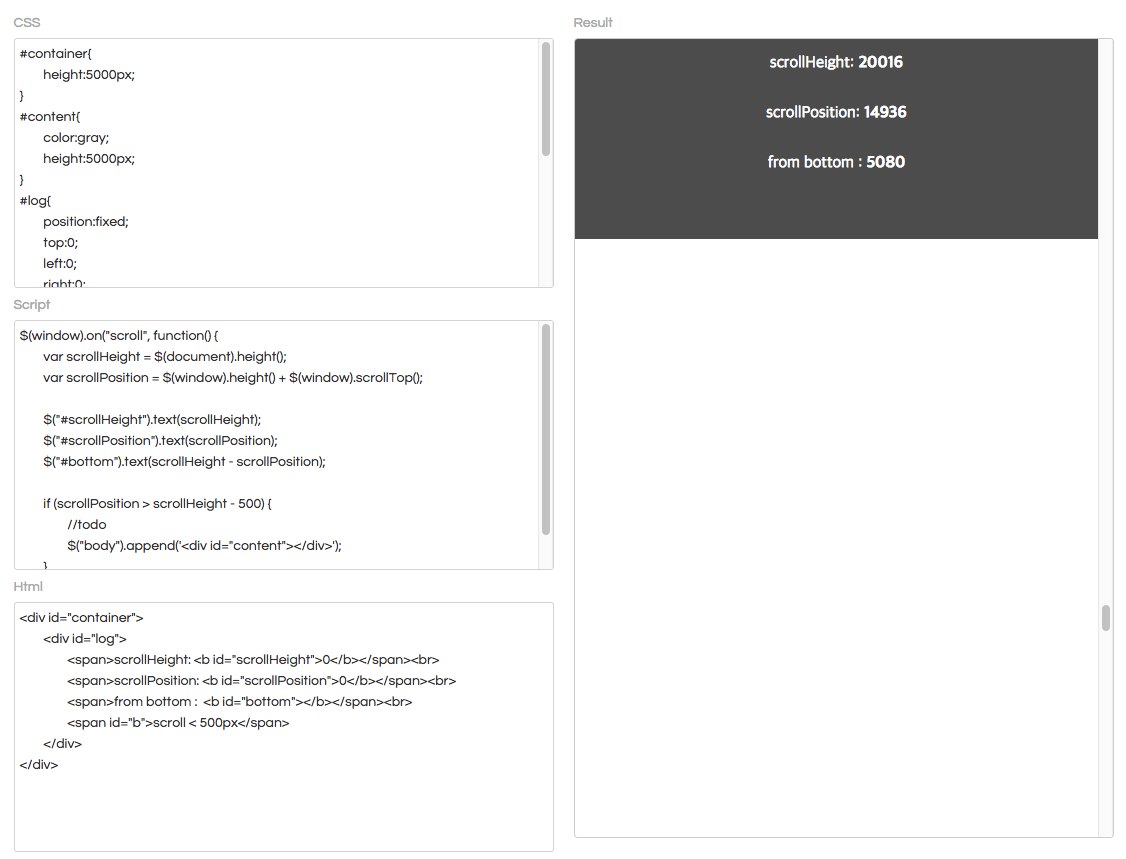
$(window).on("scroll", function() {
var scrollHeight = $(document).height();
var scrollPosition = $(window).height() + $(window).scrollTop();
$("#scrollHeight").text(scrollHeight);
$("#scrollPosition").text(scrollPosition);
$("#bottom").text(scrollHeight - scrollPosition);
if (scrollPosition > scrollHeight - 500) {
//todo
}
});
scrollHeight는 현재 문서의 길이, scrollPosition은 현재 스크롤 위치 입니다.
if (scrollPosition > scrollHeight - 500) {
//todo
}위 코드는 스크롤의 위치가 밑에서 500px안에 들어갔을때 특정 액션을 하겠다는 뜻입니다.
scrollHeight - scrollPosition
위와같이 문서길이에서 현재 스크롤 위치를 빼주면 하단 기준 현재 스크롤 위치를 가져올 수도 있습니다.

링크를 클릭하시면 무한 스크롤을 구현한 예제를 볼 수 있습니다.
