
이번에는 컨트롤러와 화면 예제를 설명하도록 하겠습니다.
1. SampleController.java
요청 페이지를 PathVariable로 받아 서비스에 넘겨줍니다.
화면은 JSP로 되어 있고 Tiles가 적용되어 있어 String으로 sample을 리턴하게 되어있습니다. (sample.jsp)
@Controller
public class SampleController {
@Autowired
private SampleService sampleService;
@RequestMapping(value = "/sample/{page}", method = RequestMethod.GET)
public String sample(@PathVariable("page") int page, Model model) throws Exception {
SampleResult sampleResult = sampleService.pagingSample(page);
model.addAttribute("sampleResult",sampleResult);
return "sample";
}
}
2. sample.jsp
테이블가 페이지는 jstl을 이용해 그려줍니다.
<table class="table table-hover">
<tbody>
<c:forEach var="i" items="${sampleList}" varStatus="status">
<tr>
<td style="width:10%;">${(pagination.rowCount - status.index) - ( (pagination.currentPage - 1) * pagination.displayRow ) }</td>
<td style="width:60%;">${i.title } </td>
<td style="width:30%;">${i.regdate }</td>
</tr>
</c:forEach>
</tbody>
</table>
<div class="col-lg-12 col-xs-12 center">
<ul class="pagination pagination-warning" style="margin:0px;">
<c:if test="${pagination.startPage-1 != 0 }">
<li><a href="/sample/${pagination.startPage - 1}">«</a></li>
</c:if>
<c:forEach var="i" begin="${pagination.startPage }" end="${pagination.endPage }" varStatus="status">
<li <c:if test="${i eq pagination.currentPage }">class="active"</c:if>><a href="/sample/${i}">${i}</a></li>
</c:forEach>
<c:if test="${pagination.endPage % pagination.pageCount == 0 && pagination.lastPage > pagination.endPage}">
<li><a href="/sample/${pagination.endPage+1}">»</a></li>
</c:if>
</ul>
</div>
테이블 td의 첫번째 부분 에서
(총 게시물 수 - loop의 index값) - ((현재페이지 -1) * 화면당 표시 리스트수) 를 사용해 계산하게 되면 게시물 번호를 달 수 있습니다.
- varStatus의 index는 0부터 시작하고 count는 1부터 시작합니다. 여기서는 index를 사용해야 됩니다.
pagination쪽을 보면
pagination.startPage-1 != 0
현재 페이징 구간의 시작값이 0이 아닌경우는 6부터 시작하는 두번째 구간 이후라는 의미로 < 화살표를 그려줍니다.
그 후 loop를 돌면서 시작페이지부터 끝 페이지까지 페이지 번호를 그려 줍니다. 이때 현재 페이지 번호와 loop안의 i 값이 일치하는 경우 특정 클래스를 줘 현재 페이지를 강조 할 수 있습니다.
마지막 페이지를 페이징 구간 개수로 mod 연산한 결과가 0 이고 마지막페이지가 현재구간 마지막 페이지 보다 큰 경우는
현재페이지가 표시된 페이징 구간의 마지막 페이지 ( 1 2 3 4 5 페이지의 5페이지) 이고 6페이지 이상이 있다는 뜻이므로 > 화살표를 표시해 줍니다.

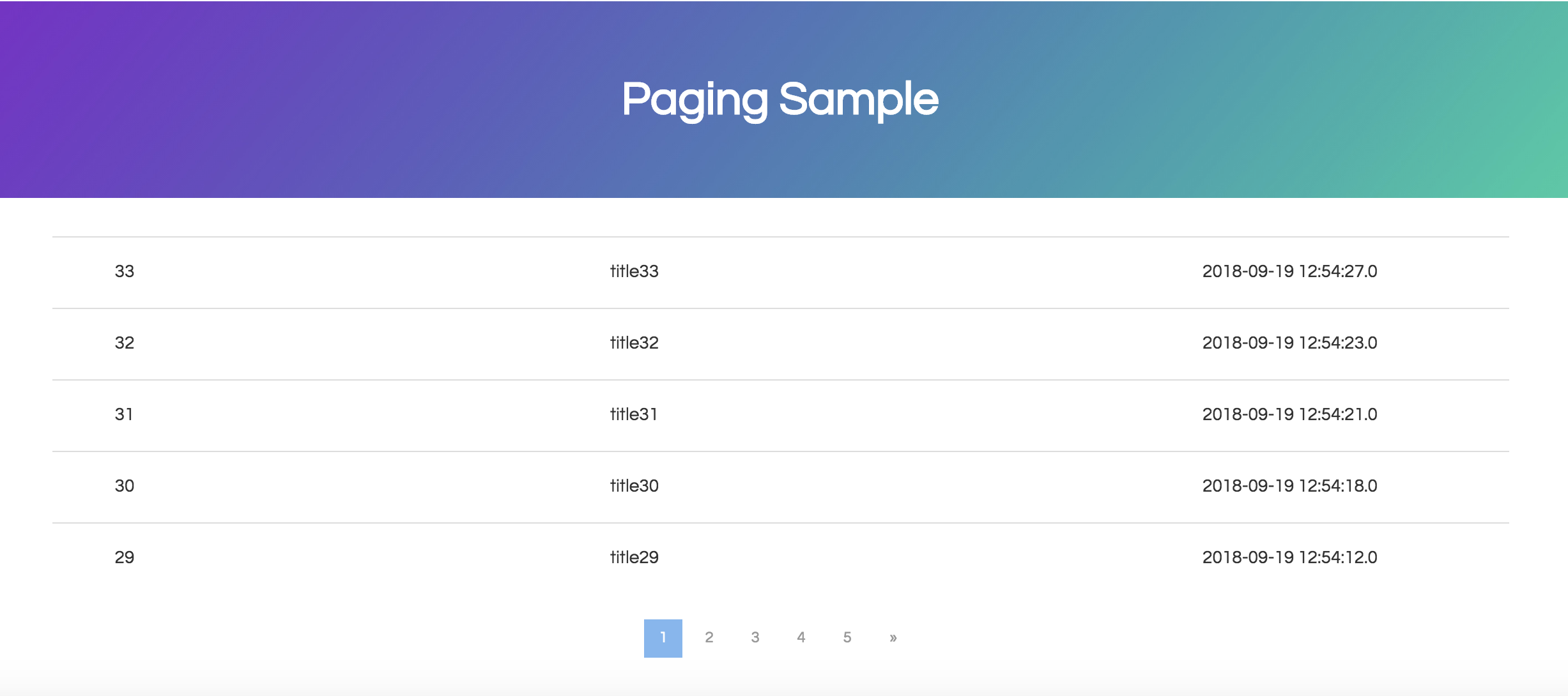
동작중인 샘플은 아래 링크를 통해 확인 할 수 있습니다.
